A widget is like a desk accessory that allows an end user to execute a particular function within a webpage. It fetches information from a particular source and then display it on an intended area. It can be designed to provide easy accessibility to weather, maps, sports updates, calendar and many others. Android and WordPress are two of the biggest contributors of web and mobile widgets, but Instagram still has to catch up.
While they're still trying to figure out how to make an Instagram widget, take advantage of any of the third-party widgets for Instagram. But because there are plenty of them out there, choosing the right one can be tough. Well, we did the sorting and guesswork out for you and presented you with the top 3 options:

Instansive
Instansive is a widget generator for Instagram that you can use for free or for a fee. Both versions practically have the same features, except for the number of times that the photos refreshes. It only happens once per day with the free version, but is always up to date with the premium version. If you want to do away with the restrictions of this Instagram widget, be ready to make a tiny investment.
Instansive Features
- Display photos and hashtags in grid, slideshow or column.
- Customize the number of columns and rows
- Add a hover effect
- Show or hide image captions
- Photos are linked directly to Instagram
- Offers native support for Drupal and WordPress
Instansive, however, is not perfect compared to other third-party widgets for Instagram, because it has limited features in terms of customization, display, and refresh frequency. Even if you pay the minimal fee, only the photos will be kept up-to-date, but no other features will be added. But look on the bright side, it is responsive.
Intagme
Intagme is pretty simple and straightforward, which can be a bonus if you have to manage plenty of social media accounts and widgets. Its features also get the job done.
Intagme Features
- Pull photos or hashtags and display them in grid or slideshow
- Get to customize the layout, thumbnail, size and image padding
- Edit photos by adding borders and/or background color
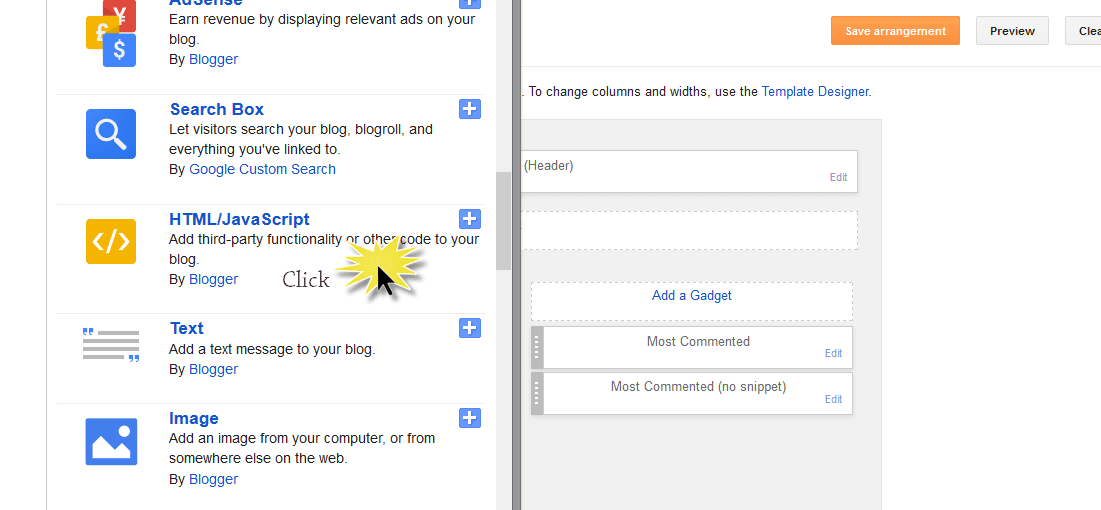
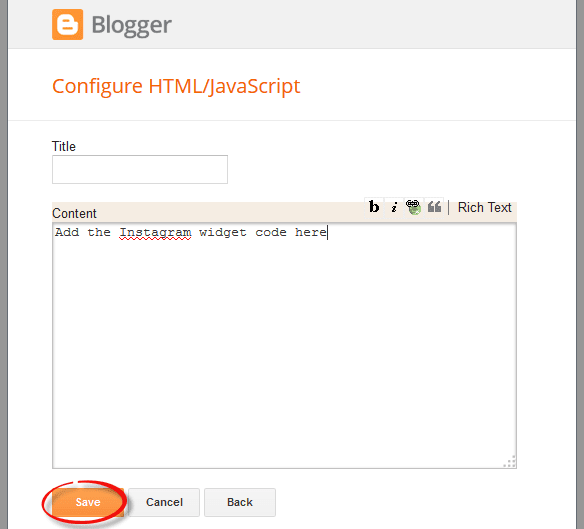
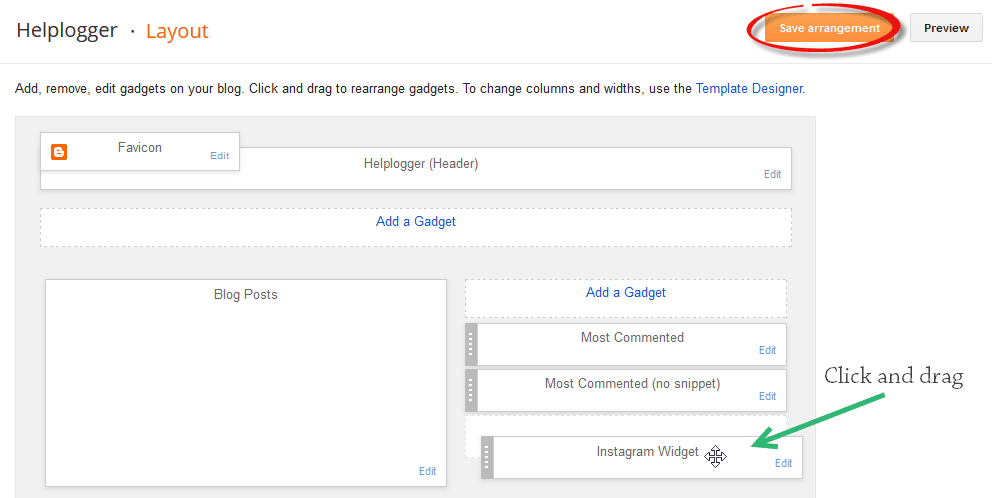
Related: How to Add an Instagram Widget in Blogger
SnapWidget
Among Instagram widgets, snap widget is the most popular and is used by more than 100,000 websites daily. It can be used free or for a monthly fee of $6.99.
SnapWidget Features
- Pull photos or hashtags, then display them in grid, board, slideshow, map or scrolling.
- Thumbnail size and layout can be customized
- Background color hover effect layout and photo padding can be used to customize photos
- Show or hide sharing buttons
Features of Premium Version
- All of the above
- Create up to 10 widgets
- Filter photos by username & hashtag
- Link photos to Instagram or any other page add custom CSS if so desired
- Has more advanced customization options, such as pagination controls integration of Google Analytics and photo pop-up functionality
Which Instagram Widget Should You Choose?
Even if only 3 options were presented, making a choice is still not a walk in the park, but at least you don't need to shuffle through tons of widgets. From the information above, you can make an informed decision as to which Instagram widget to use. Or, you can narrow down your options based on your budget - whether you have one or not, the features you need, and how much customization control you want to have.You should also think about how an Instagram widget can affect your SEO efforts. If you want it to be SEO friendly as the rest of your website, find out how it was developed or rendered, as some of the platforms used may not be visible to search engines. Consider all the factors above and your work will be easier.